With so much technology, teaching kids the fundamentals of coding has become as essential as teaching them to read and write. Enter the fascinating world of algorithms, where logic meets creativity. Explore an engaging drawing algorithm activity using the inspiration of Neil Fraser and Blocky Blocks. A great way to introduce kids to algorithms and promote the benefits of screen-free coding activities.

What Are Algorithms?
First things first, let’s demystify the term “algorithm.” An algorithm is simply a step-by-step instruction set to solve a specific problem or achieve a particular goal.
In the digital realm, these instructions are typically written in a language that computers understand. However, our drawn algorithm activity below takes a screen-free approach, allowing kids to grasp the concept using pen and paper.
Drawing algorithms visually reinforces the cause-and-effect relationship in coding. Each block represents a specific action, helping kids grasp the concept of logical sequences. Kids can infuse their drawings with personal touches, fostering creativity alongside coding skills.
This coding activity not only introduces kids to the fundamentals of coding but also instills a love for problem-solving and innovation. So, grab your pencils and journey into the colorful world of drawn algorithms!
Inspiration from Neil Fraser, and Blocky Blocks
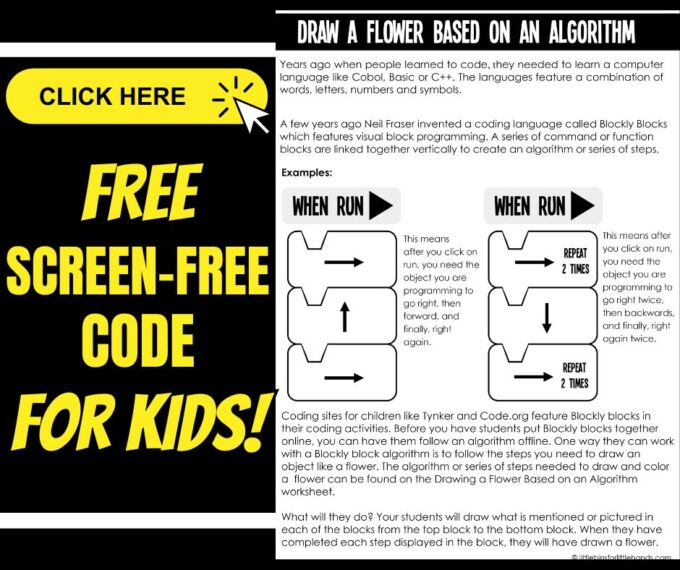
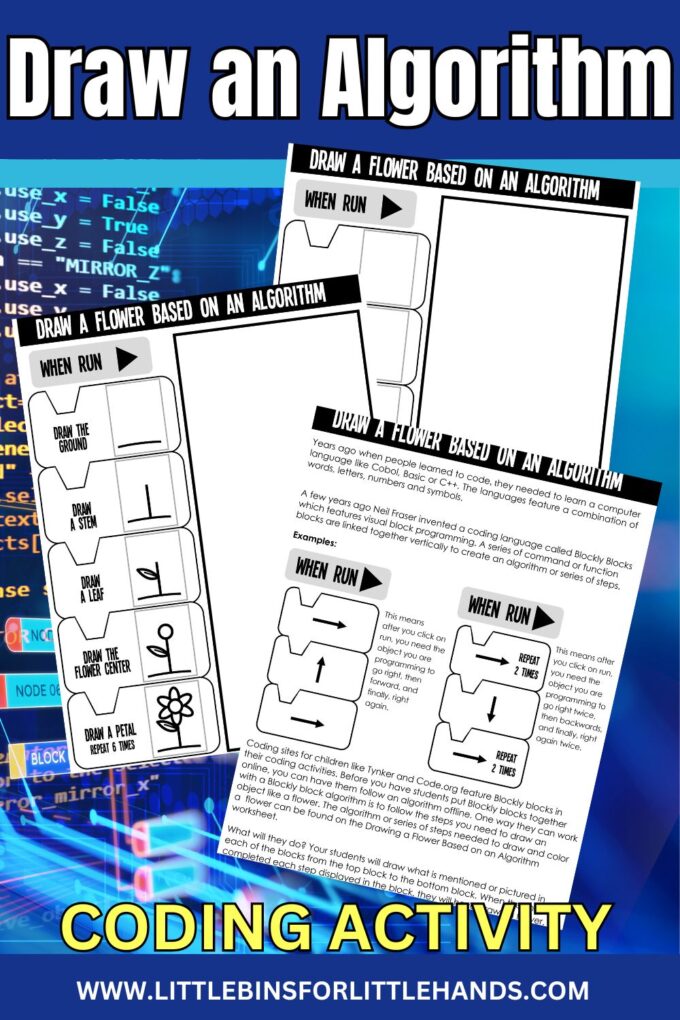
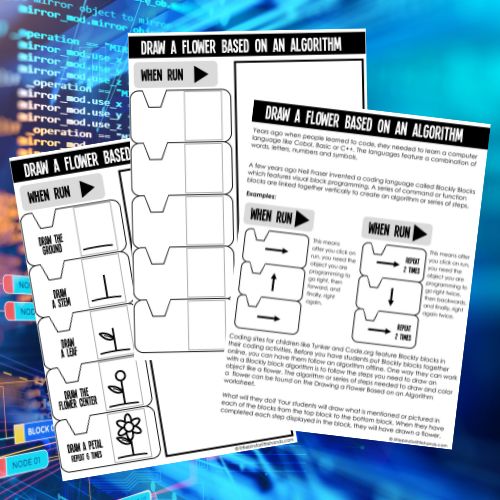
Neil Fraser, a computer scientist at Google, created Blocky Blocks, a visual programming language that uses blocks to represent code. Drawing inspiration from this innovative approach, our draw an algorithm activity incorporates arranging visual blocks to create a flower drawing.
Free Draw A Flower Algorithm Activity
Grab this fantastic, free printable draw an algorithm coding activity and a blank template to make your own version!
How To Set Up A Draw An Algorithm Activity
Step 1: Gather Your Materials
All you need for this activity is a piece of paper, a pencil, and colored markers or crayons. No screens required!
Step 2: Introduction to Blocky Blocks
Explain to the kids that just like Neil Fraser’s Blocky Blocks, they will create their own visual blocks to draw a beautiful flower.
Step 3: Break Down the Drawing into Blocks
Divide the flower drawing into distinct steps. Each step becomes a block in the algorithm with an instruction. For instance, the first block might represent drawing the flower’s stem, the second block the petals, and so on.
Step 4: Draw Each Block
In each designated block, kids draw the corresponding part of the flower. Encourage them to use colors and get creative with their designs.
Step 5: Arrange the Blocks
Once all the blocks are drawn, arrange them in the order they should be executed to form a cohesive flower drawing.
Step 6: Run Your Program
This is the fun part! “Run” the program by following the sequence of blocks. Watch as the flower comes to life on paper, each step contributing to the final masterpiece.

More Fun Coding Activities
We have a variety of coding activities to try with kids. Here are a few of our favorites…
- Algorithm Games for Kids
- Binary Coding Worksheets
- Morse Code
- Secret Decoder
- LEGO Coding
- Color By BInary Code
- Beginner Coding Game



Printable Coding Activities Pack
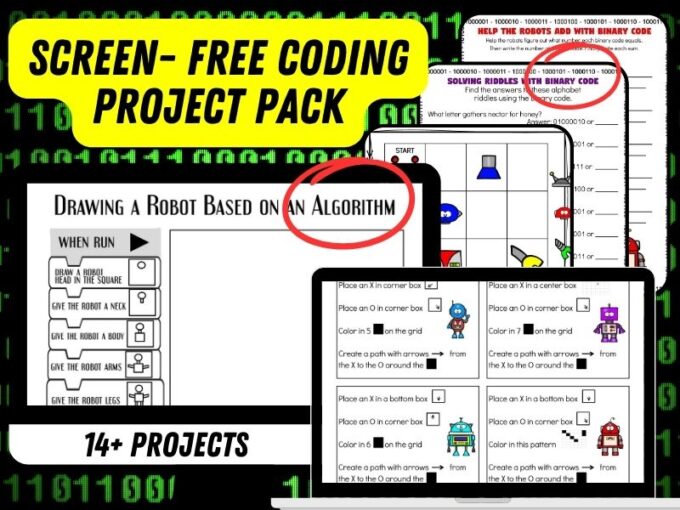
Explore coding through easy-to-print, set-up, and do activities that don’t need a screen! This is an excellent and inexpensive way to let kids explore algorithms and binary code!
- 15+ screen-free coding activities with instructions and explanations with helpful hints and tips.
- Explore Algorithms with printable DIY games!
- Explore the Binary Alphabet with fun coding challenges.
- Go on a coding adventure with a fun story to read and a challenge to complete.
- Have fun breaking codes with our code-breaker activities!
- Solve fun riddles and addition problems using code.
- Play Robot Bingo.
Also, try Morse code, make a secret code ring, and explore binary code with Margaret Hamilton.